Ted!!!! Good to hear from you. How are things going for you? Are you packing yet?
Image size is something that can be regulated by the phpBB software. When a user posts a link to an image the board software reads the link and imports the image for display inside the message. If the image at the original point of origin is large, it'll come in to the message large. Consider our avatar images: they're limited to 120x120 pixels with a max file size of 9.7 KB. If you upload something larger it gets rejected. All of us who have an avatar did manage to figure out how to manipulate the size.
It's a similar process with inline photos. The software can require a maximum size in dimensions as well as in file size. Something that's 640x480 will range generally somewhere between 23-95 KB depending on resolution and content but that really is just an estimate.
Let's test it.
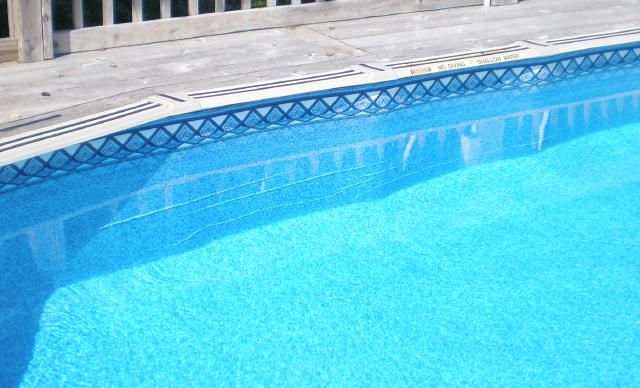
Below is an image at 726x514 pixels. It has a very high res and the file size is ~382 KB. Given the dimensions it SHOULD NOT run across the browser window.
Here is a picture that's 640x388 and ~52 KB. It should be smaller than the one above but just as clear.
If the forum software were set to limit image dimensions both pictures would come in the same size because the software would scale them down to fit the parameters. However, in the absence of limiting parameters the software will import images at the default dimensions, regardless of the size of the image at its origin, and that can (and does) lead to sloshing over browser edges.
Image sizing is one of my very favorite pet peeves

We tend to take photos at the camera's preset resolution (because most of us don't know enough to change that) and we upload the picture without giving much thought to size. Those folks lucky enough to have a broadband connection send and receive pictures easily enough, one of the joys of the Internet. But those of us in the boonies who are on dialup modems (argh!!!!) have to learn this esoteric stuff because uploading and downloading an image can take so long that you need to pack a lunch, that you can do a load of wash and iron it before the picture arrives. And when it does finally show up it's all over the monitor and it messes with everything that comes after it and it's a PITA.
Sigh. Okay, I got that off my chest.